Kembali lagi di ViperGoy Blog. Pada kali ini saya akan memberikan informasi tentang Cara Mengkompres HTML Blog. Mungkin anda mempunyai masalah terhadap Loading Blog yang Berat. Namun jangan sedih terlebih dahulu, karena ViperGoy akan memberikan Tips dan Informasi kepada kalian agar Loading Blog Cepat. Saya akan memakai Teknik Kompres HTML. Simak berikut ini untuk melihat Cara Kompres HTML Blog. Cekidott......
Cara Mengkompres HTML Blog :
1. Buka Website ini " http://www.blogger.com/ "
2. Login ke Blogger/Blog anda.
3. Klik " Menu Dropdown "
4. Pilih " Template "
5. Pilih " Edit HTML "
6. Copy semua Kode HTML yang ada didalam kotak tersebut. ( Jangan Centang Expand Template Widget )
7. Kemudian Buka Website ini " Compress HTML "
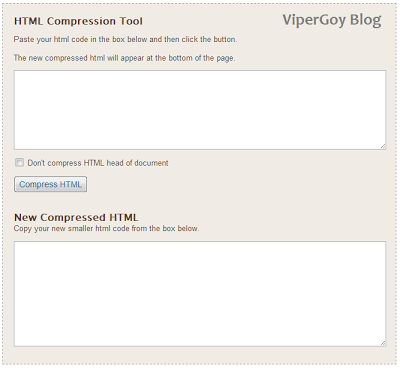
8. Kemudian Geser ScrollBar sampai Paling bawah, sampai melihat gambar ini.
9. Kemudian, Lihatlah Skema Gambar dibawah ini.
Keterangan :
Warna Merah : Pastekan Kode HTML Blog kamu yang tadi sebelumnya kamu Copy.
Warna Kuning : Centang Kotak tersebut agar hanya Body Blog yang di Kompres.
Warna Hijau : Setelah sudah menajalankan kedua settingan tersebut. Klik " Compress HTML "
Warna Biru : Hasil dari Kompres tersebut akan keluar di Kotak tersebut. Lalu Copy Kode HTML tersebut.
10. Kembali lagi di Tab Browser " Blogger " anda. Lalu Pastekan Kode HTML yang anda Copy tadi ke Kotak Edit HTML tersebut. ( Lihat Gambar )
11. Setelah itu Klik " Simpan Template "
12. Selesai.
Sangat mudah bukan Mengkompres HTML Blog ?
Sekian dari artikel yang berjudul Cara Mengkompres HTML Blog. Semoga dapat membantu anda dalam menyelesaikan masalah. Terima Kasih.

Judul: Cara Mengkompres HTML Blog
Rating: 10 out of 10 based on 24 ratings. 5 user reviews.
Ditulis Oleh Felix
Terima Kasih Atas Kunjungan Anda...
Rating: 10 out of 10 based on 24 ratings. 5 user reviews.
Ditulis Oleh Felix
Terima Kasih Atas Kunjungan Anda...







wahh triknya sangat bermanfaat sobat :)
ReplyDeletejadi agak ringan gitu :)
coba dlu ahh biar tambah cepet blog ane
ReplyDeletewaktunya di coba..
ReplyDeletemaskedx.blogspot.com
Izin bookmark artikel ini sob, soalnya keren artikelnya...
ReplyDeletekalau saya sie pakai compress all in one sob,karena lebih komplit.
ReplyDeleteapakah mengkompers html itu tdk merusak seo blog kita ya sob,!???
ReplyDeleteSaya punya toolnya sendiri kalo pengen mampir.
ReplyDeletewah,, posting nya BERMANFAAT bagi nembi gini master... makasiiiiiiiihhhhh ... SKY
ReplyDeleteMakasih banyak atas Info nya gan :)
ReplyDeleteVisit And Follow Back my Blog :)
www.frans.co
wah, saya baru tau tutorial ini dari sini. bermanfaat banget infonya thx sudah share
ReplyDeleteapakah semuanya memang perlu di kompres mas? kalau semuanya, bagaimana cara edit templatenya nanti?
ReplyDeletekalo memakai compressor diatas,, hasilnya tidak bagus,,,
ReplyDeletebanyak element yang hilang dibuatnya..
lebih bagus memakai http://htmlcompressor.com/compressor.html
@Ahmadi Tanjung :: Terima kasih atas Pendapat anda :) Saya sangat menghargai itu ..
ReplyDeleteblog ane sudah
ReplyDeletegan,.. kode HTML itu yang mulainya dari mana?trus akhirnya sampai mana? mohon pencerahannya dan bimbingannya gan,.. salam kenal dari MANIAK SOFTWARE PC
ReplyDeletethanks gan...
ReplyDeletewww.clear-education.com
wih makasih mas, buat blog ane yg lumayan berat :D
ReplyDelete
ReplyDeletewww.bolavita.club Bandar Judi Casino Online Terpercaya di Indonesia !
Bonus Freebet s/d IDR 1.000.000,- ! BOnus TurnOver & Frenzy Deposit
Berlaku Mulai 01-12-2018 s/d 01-01-2019
Mudah, Aman dan Terpercaya !
Daftar sekarang juga ! Info selengkapnya hubungi :
WeChat: BOLAVITA
Line : cs_bolavita
WA : +62812-2222-995
BBM : BOLAVITA
Aplikasi Playstore / App Store : BOLAVITA Sabung Ayam